Minecraft Redesign
(2019)
GOALS
The assignment was to take Minecraft and redesign their inventory system to solve for Problem Statements that you identified. This project didn't involve any implementation and was purely wireframes. We had 1.5 weeks to make a base design before getting a design pivot which we had 3 days to design around.
Statement 1
Create organization options, so players don't have to spend long periods of time organizing.
Statement 2
Simplify the base Inventory System, so players don't feel the need to mod to play.
Statement 3
Modernize the Inventory System, so players feel that the game is current.
Comps & User Research
I started by researching similar Inventory Systems and common MODs.
Inventory Tweaks (mod) - Sorting
Stardew Valley Switch - Ease of access to inventory
Expanded Recipe book mods - Searchability
After Researching I created some initial wireframes to test the concepts I came up with. I then took those wireframes and presented them from players and learned the following:
People did not like the idea of swapping between the player and the crafting system.
They wanted to be able to see their player and crafting system at the same time.
They did like always being able to see the player in different menus.
Players liked the idea of being able to organize their inventory with buttons.
The initial symbols were hard to understand.
With an added tooltip players knew what the symbols meant.
Players really liked the idea of being able to swap their Hotbar between all their inventory rows.
Players liked the idea of being able to tag items and search for them in their recipe book.
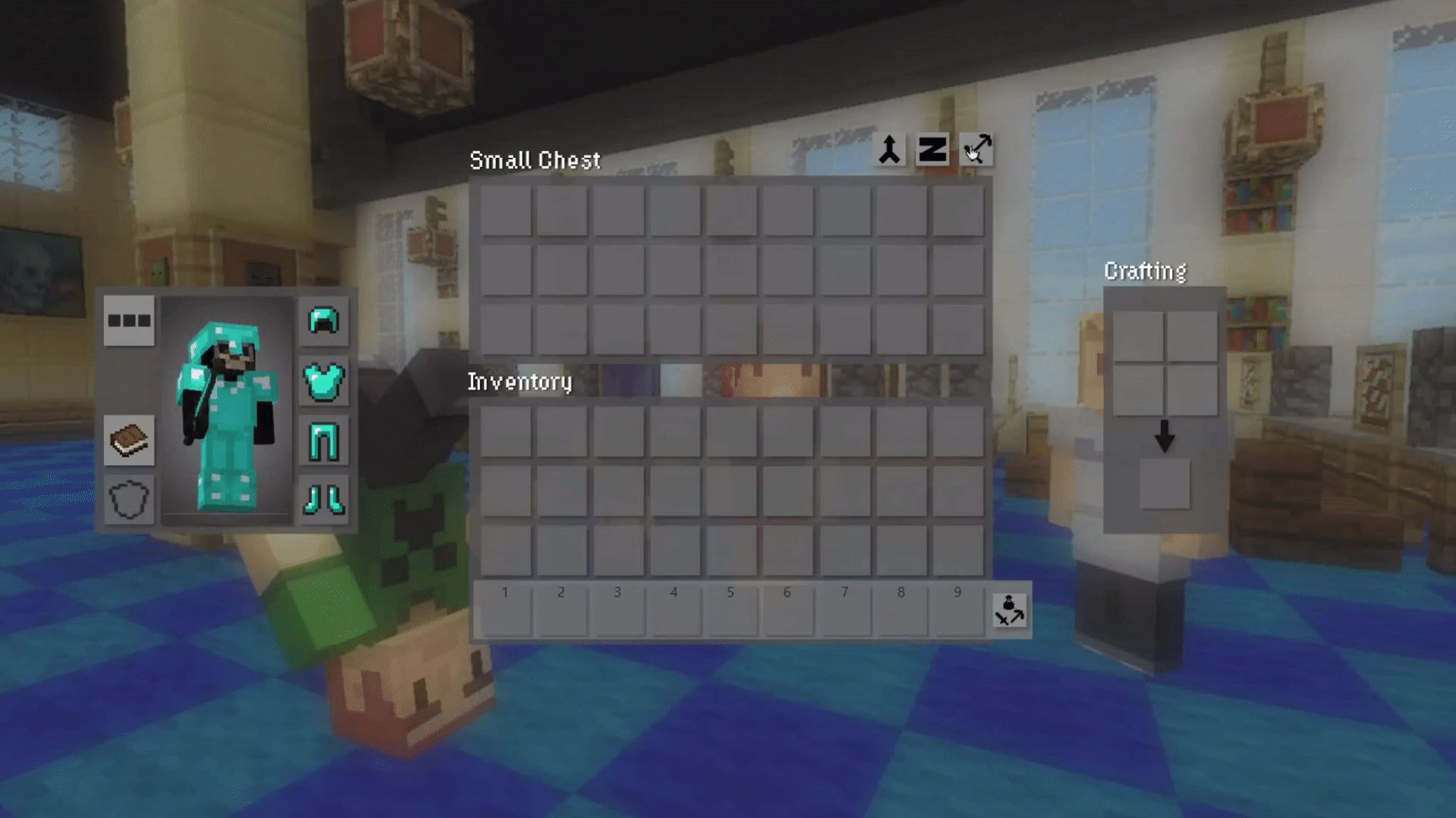
Primary Concept & Sorting
Allow players to CTRL + Mousewheel in menu and in game to scroll through inventory Rows
(bottom right) Provide position sort methods: Rows, Columns, Default
(bottom right) Provide typing sort methods for Inventories and Chests: Alphabetically, Rarity, Equipment priority, or Crafting priority
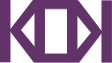
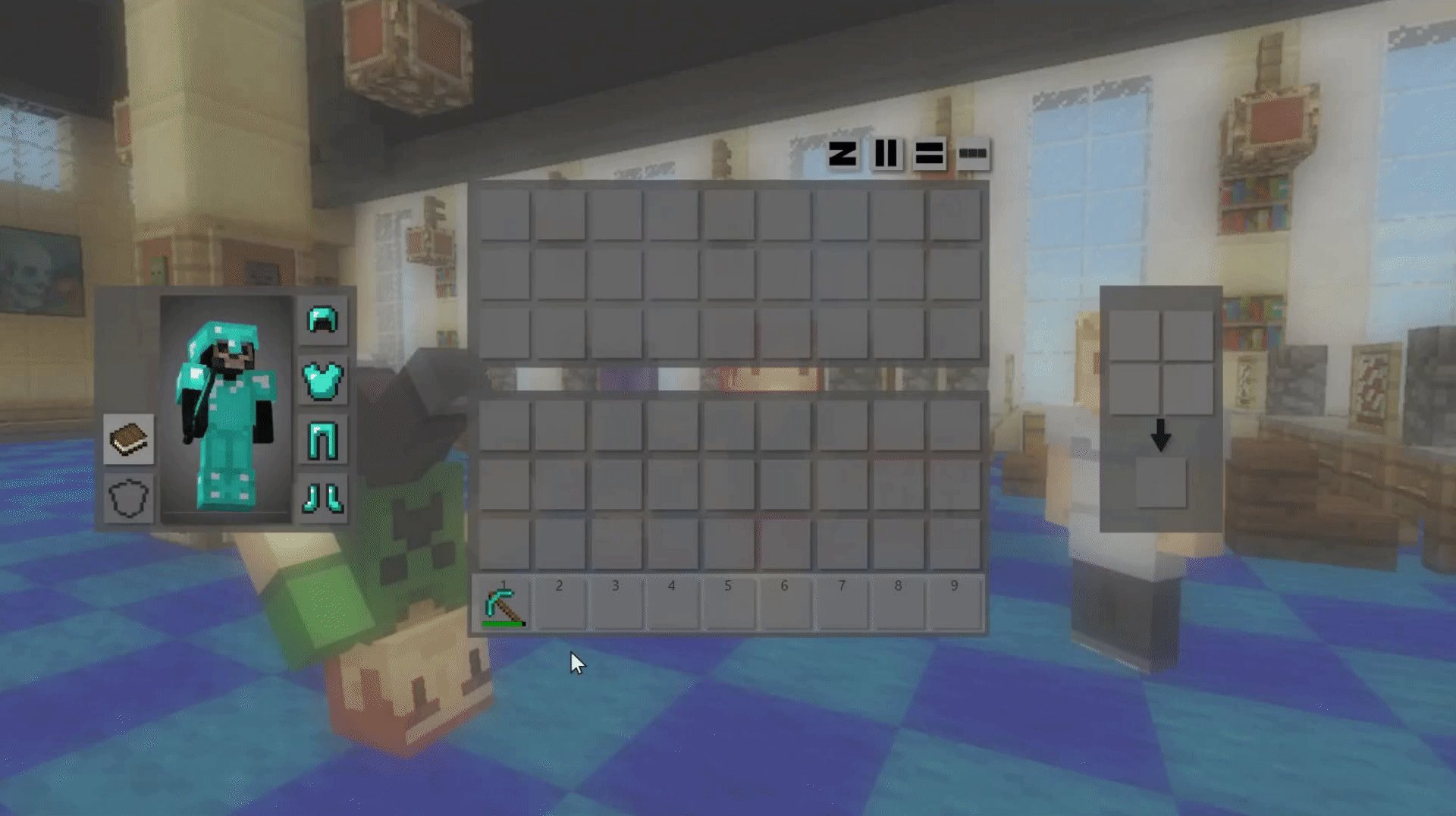
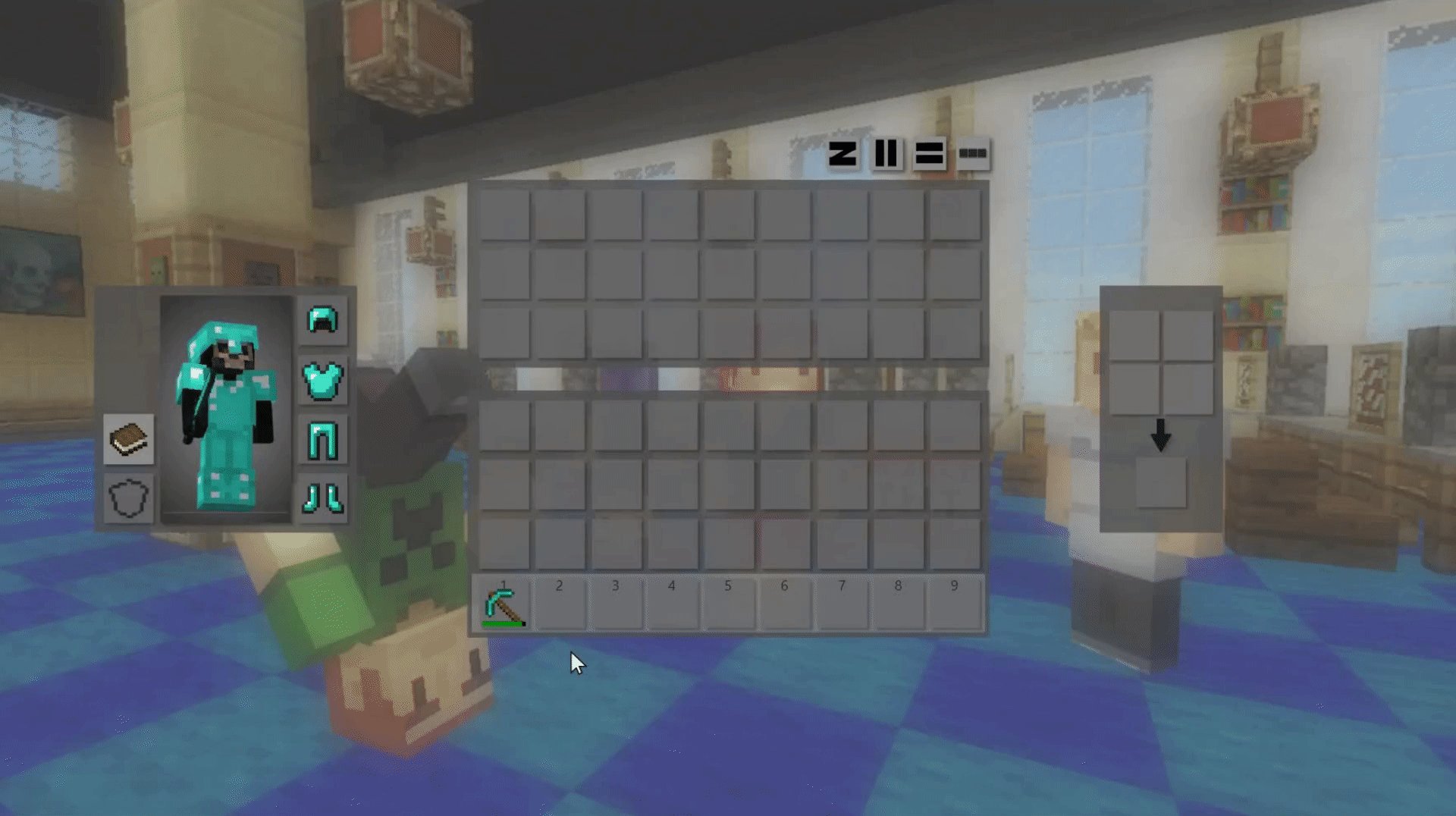
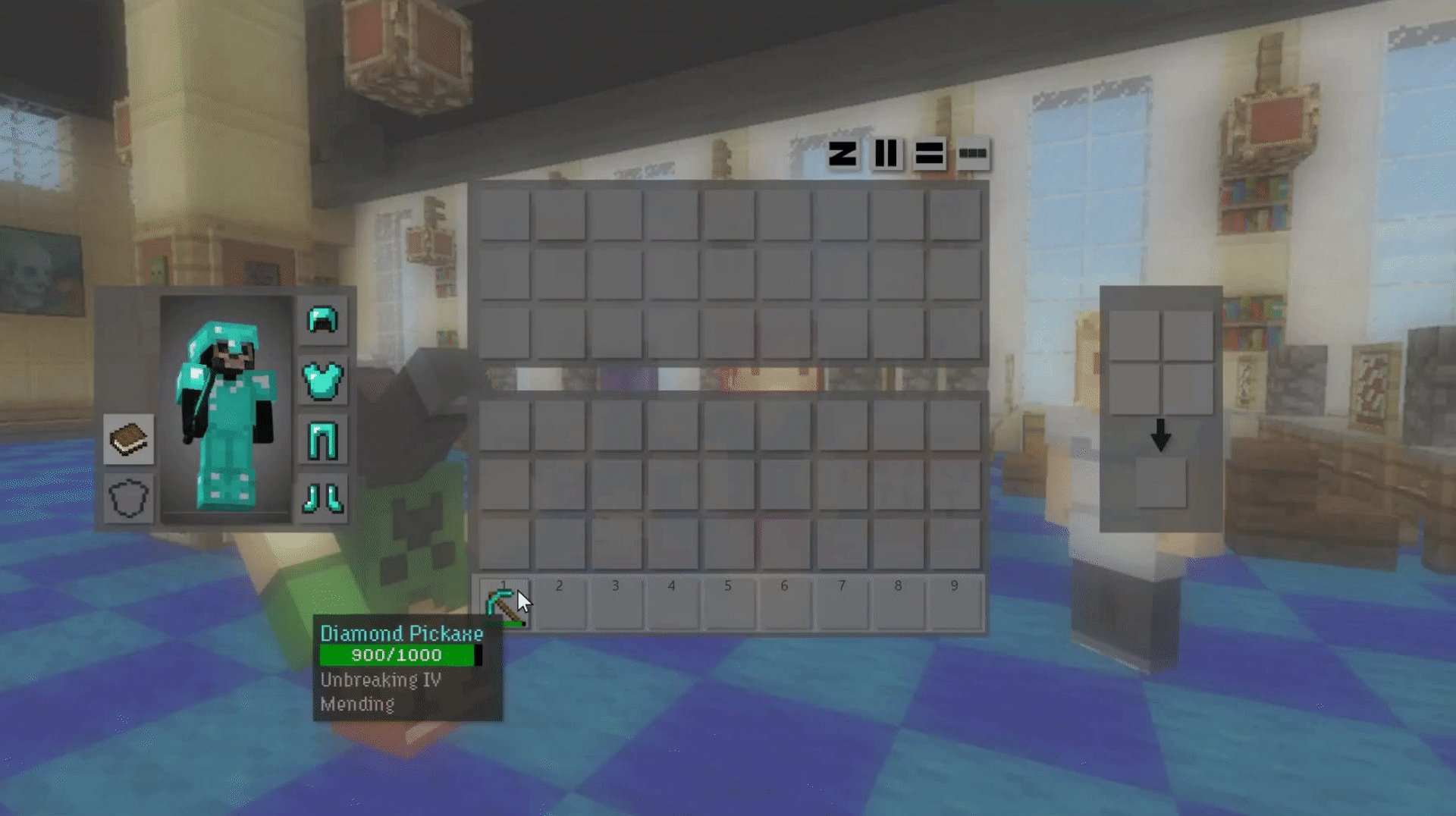
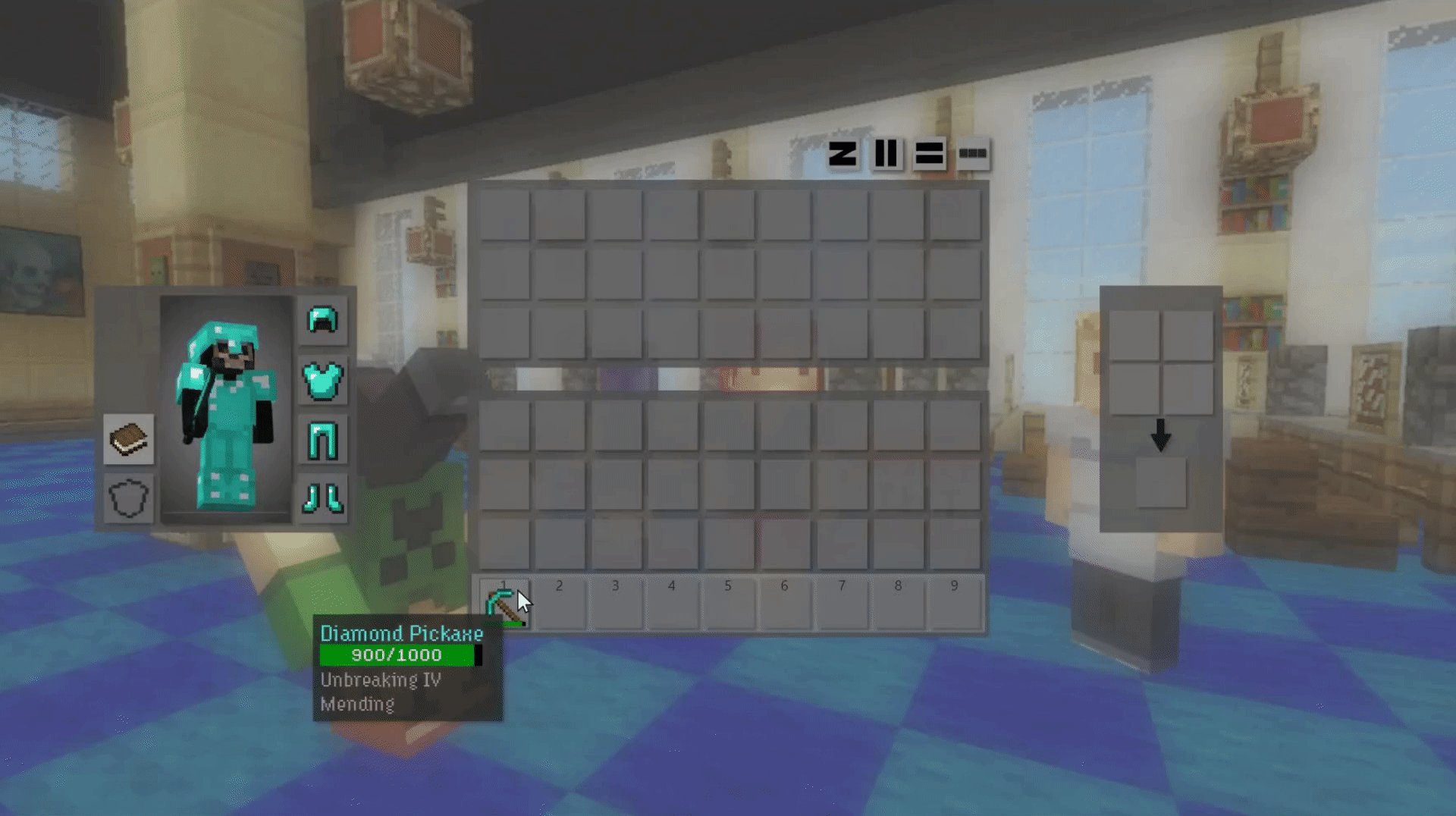
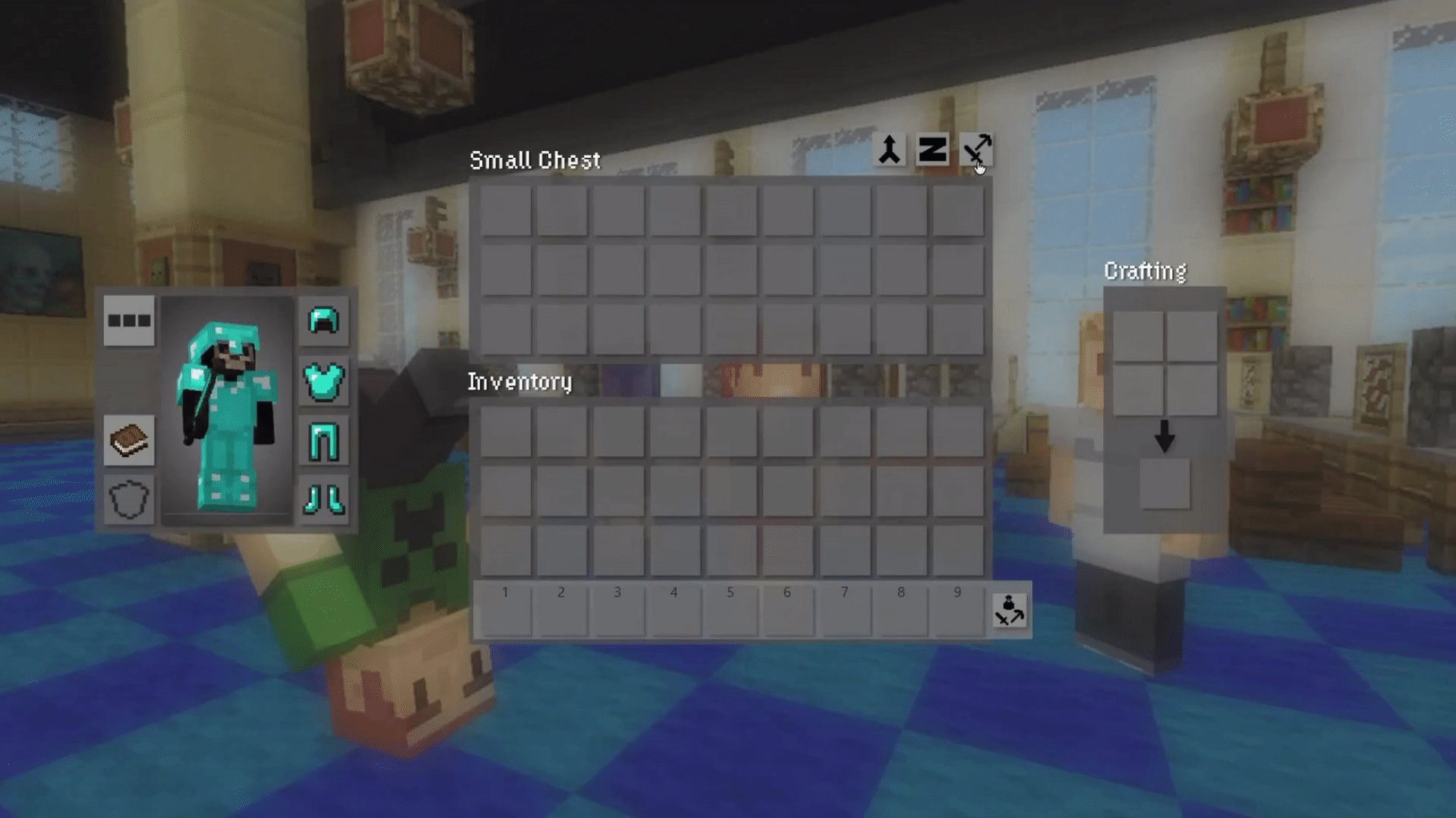
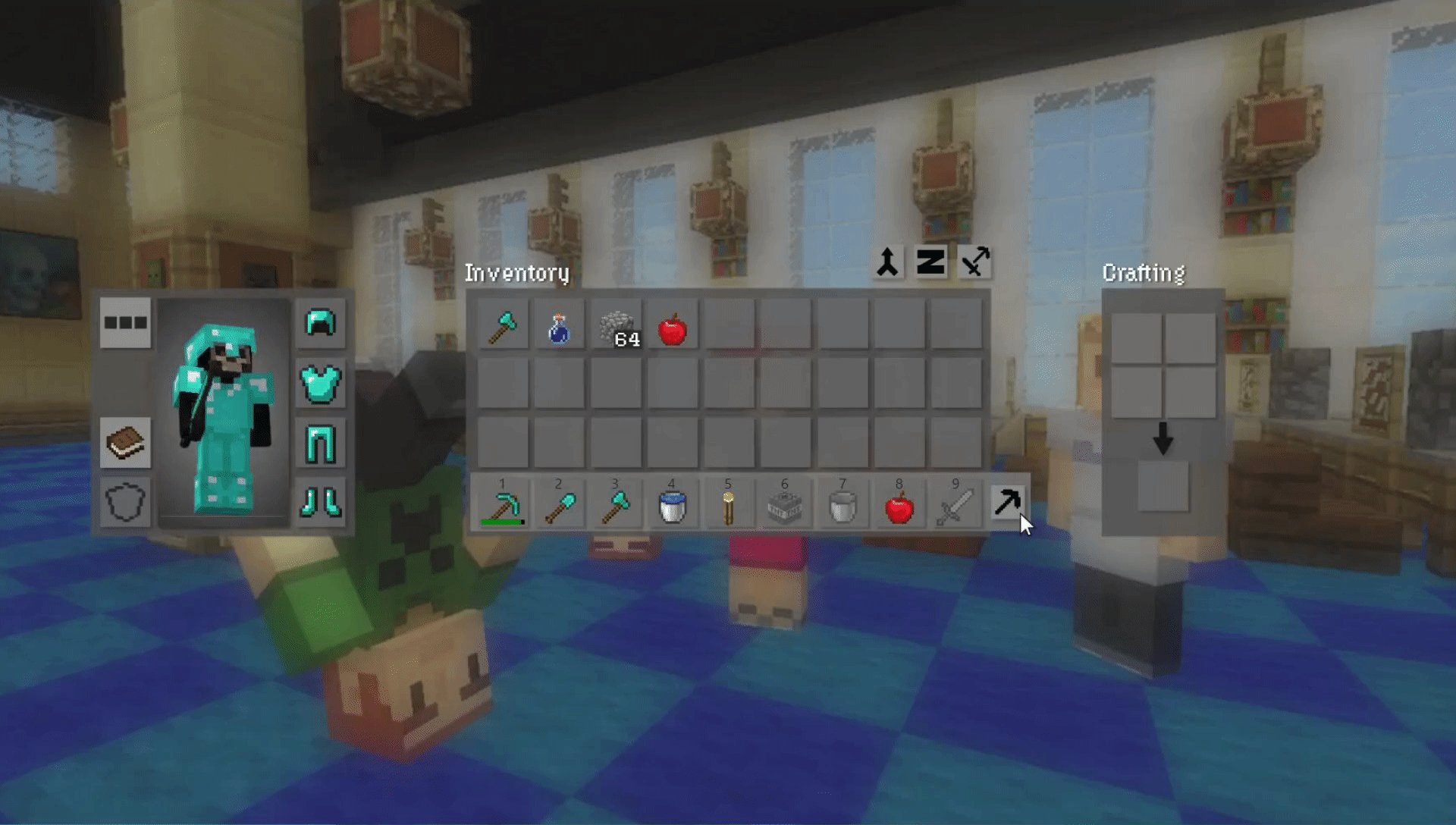
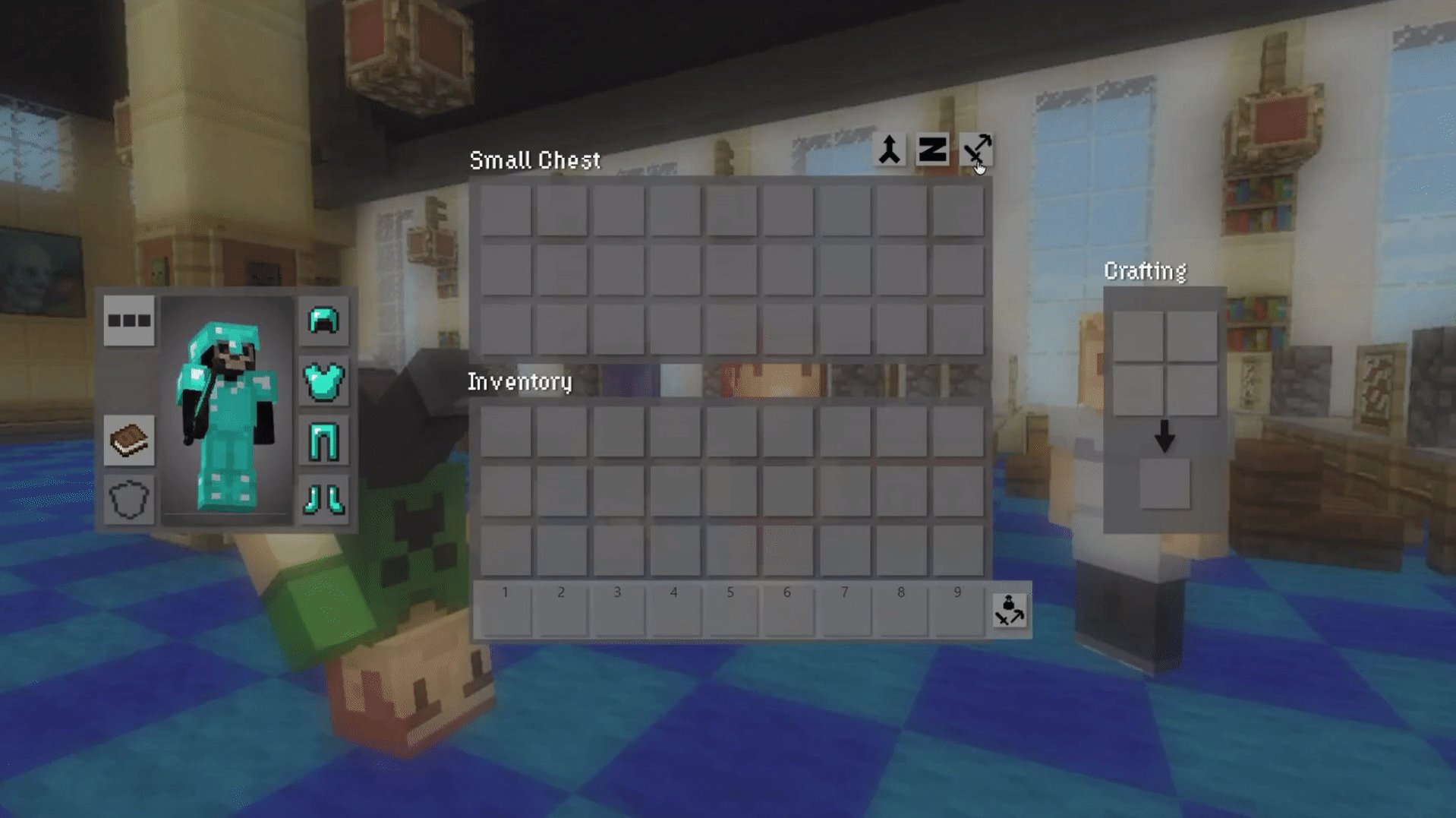
Durability & Character
Allow player Equipment to be accessible while in chests
(bottom left highlight) Add the gear durability bar with text in the tooltip highlight
(middle right) Make the player's inventory Crafting System accessible within chests
Recipe Book & Tagging
Add a tooltip when highlighting the player's recipe book to indicate what it is
(bottom left highlight) While the recipe book is open show tags on items
(right) Show the recipe book on the right side instead of overlaying the equipment
Adding a tagging system to gear including a self-tagging system where players can freely add and remove self-tags on items
The Pivot
I showed the design to my professor and was given a pivot and feedback.
The organization options should be drop-downs that are automatically sorted instead of pressing a button.
Moving through the lines in the inventory was confusing when visualized. It was hard to keep track of what the lines were.
The pivot I was given was I needed to create load-outs; specifically mining, combat, and building load-outs.
In order to understand the aspect of loadouts I did additional research:
Monster Hunter World - Popular load-outs
Changelog
Added a new button to change your Loadout.
Removed the scrolling through each line of your inventory as a Hotbar.
A really useful concept, but it conflicted with Loadouts
Updated the sorting options in the chests.
Added new sorting options in the recipe books based on the layouts.
Added tooltips to show what the loadouts are and what's missing.
Added a combining button to combine objects of the same type.
Added extra tooltips, so players always know what they’re looking at.
With my Pivot being load-outs, I felt the scrolling through the lines of inventory as your Hotbar just became confusing. It already had some issues with knowing what lines of your inventory you were at and to keep that with being able to access load-outs confused things more.
Based on the feedback I got on sorting I decided to change how it worked and looked. Firstly, I made the dropdown always go down. It does cover items, but I felt that keeping it consistent was important. I also made it, so things automatically sort instead of pressing a button to sort. When I did some user testing, I had a few people wanting the option to combine their items if they had multiples. I decided to add such an option for both the inventory and the chests.
To adapt to the loadout pivot I decided to add a bar on the bottom with the load-outs. I wanted to give the player the ability to find items in their recipe book and put it on their loadouts. I also chose to allow the player to create their own loadouts.
There are 5 loadout bars that the player can have. They also can delete previous loadouts to create new ones. To distinguish the loadouts each one has a specific image associated with it. This also helps with the cap because the player must choose which image to use.
Post Pivot Design
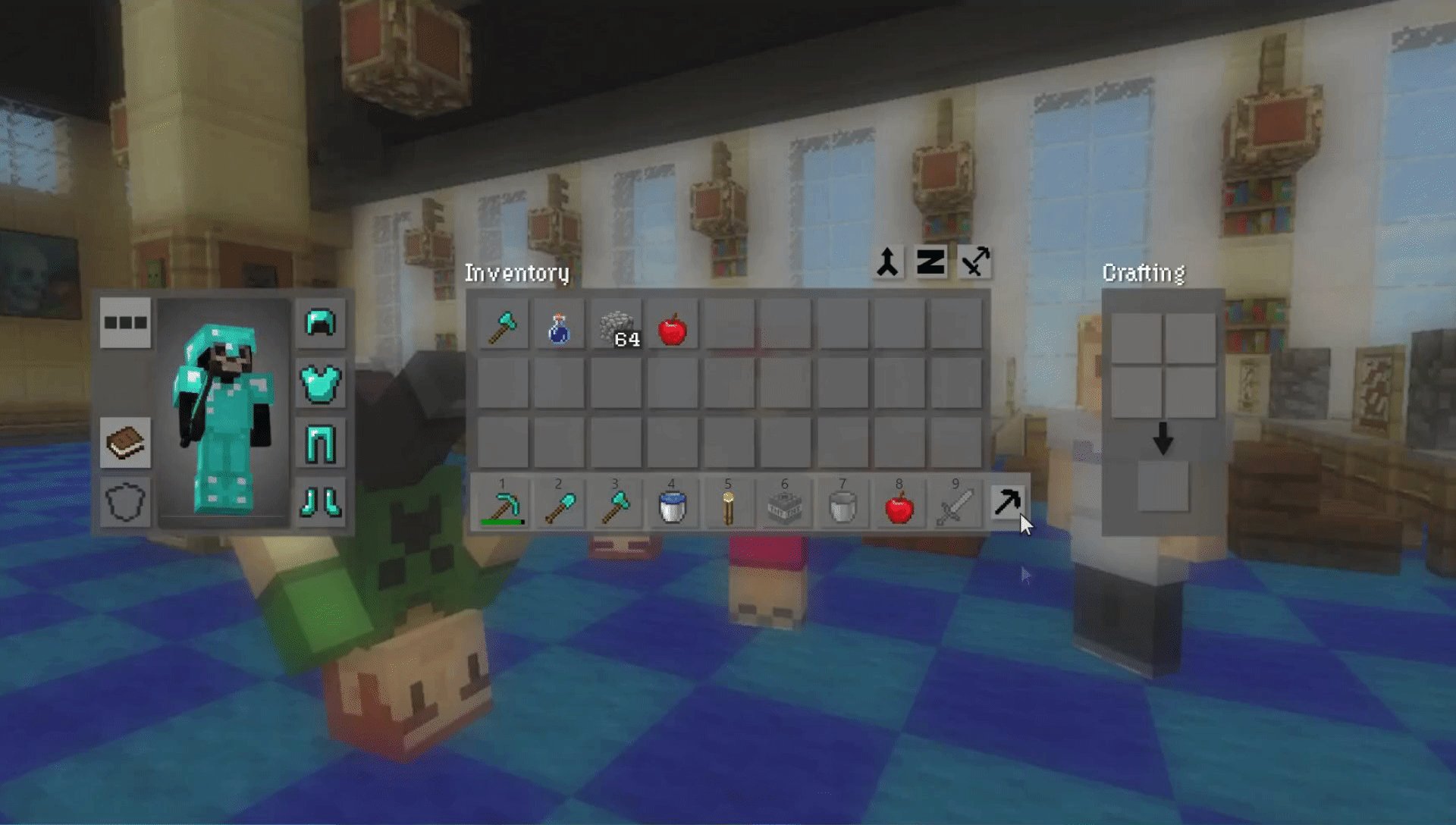
Loadouts on the Hotbar
(left of player) Added a loadout button
(bottom right) Loadout bar appears in the player's standard hotbar position
Added add button above the existing loadouts
Each Loadout has a delete option with a confirmation of destructive action
Loadouts can scroll with the Arrows on the left and right
Loadouts adjust size when the recipe book is open
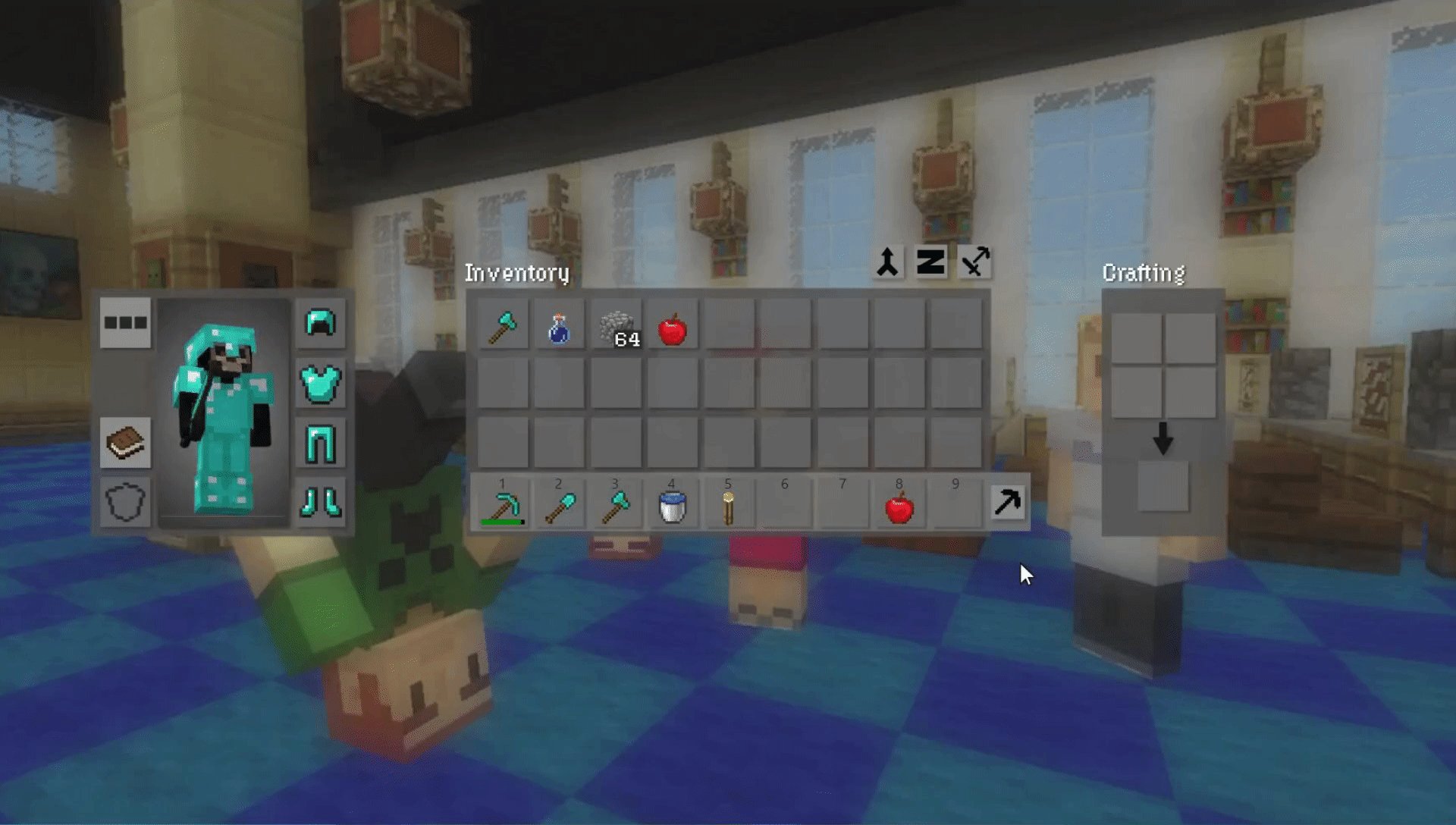
Changing Loadouts
(bottom) When a loadout is selected the hotbar auto-fills based on the player's inventory
(bottom right) The player's chosen Loadout's icon shows
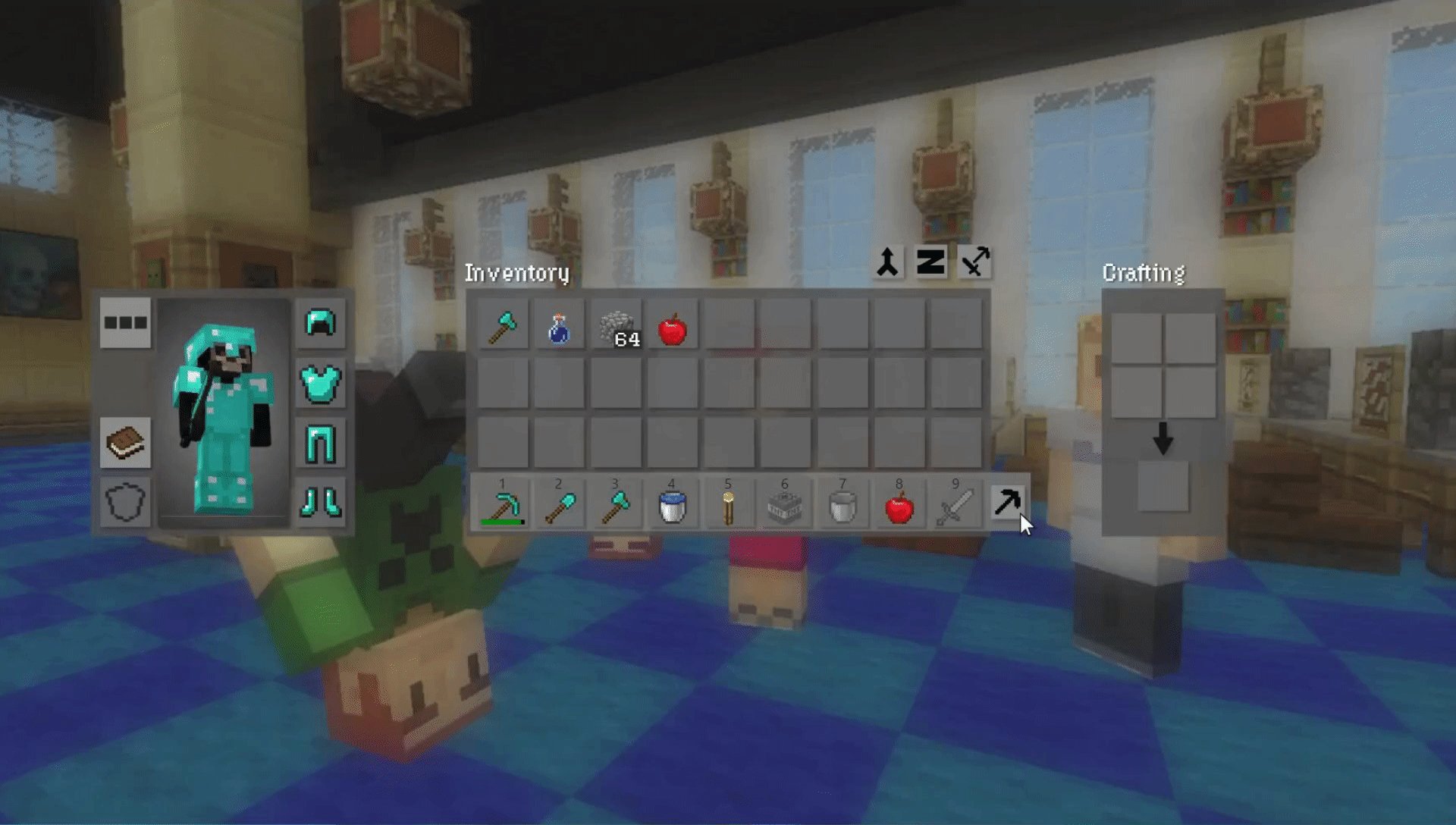
Missing Loadout Item Hover
(bottom right) When the player highlights the Loadout Button any items missing from the loadout are indicated in their slots in a greyed-out appearance
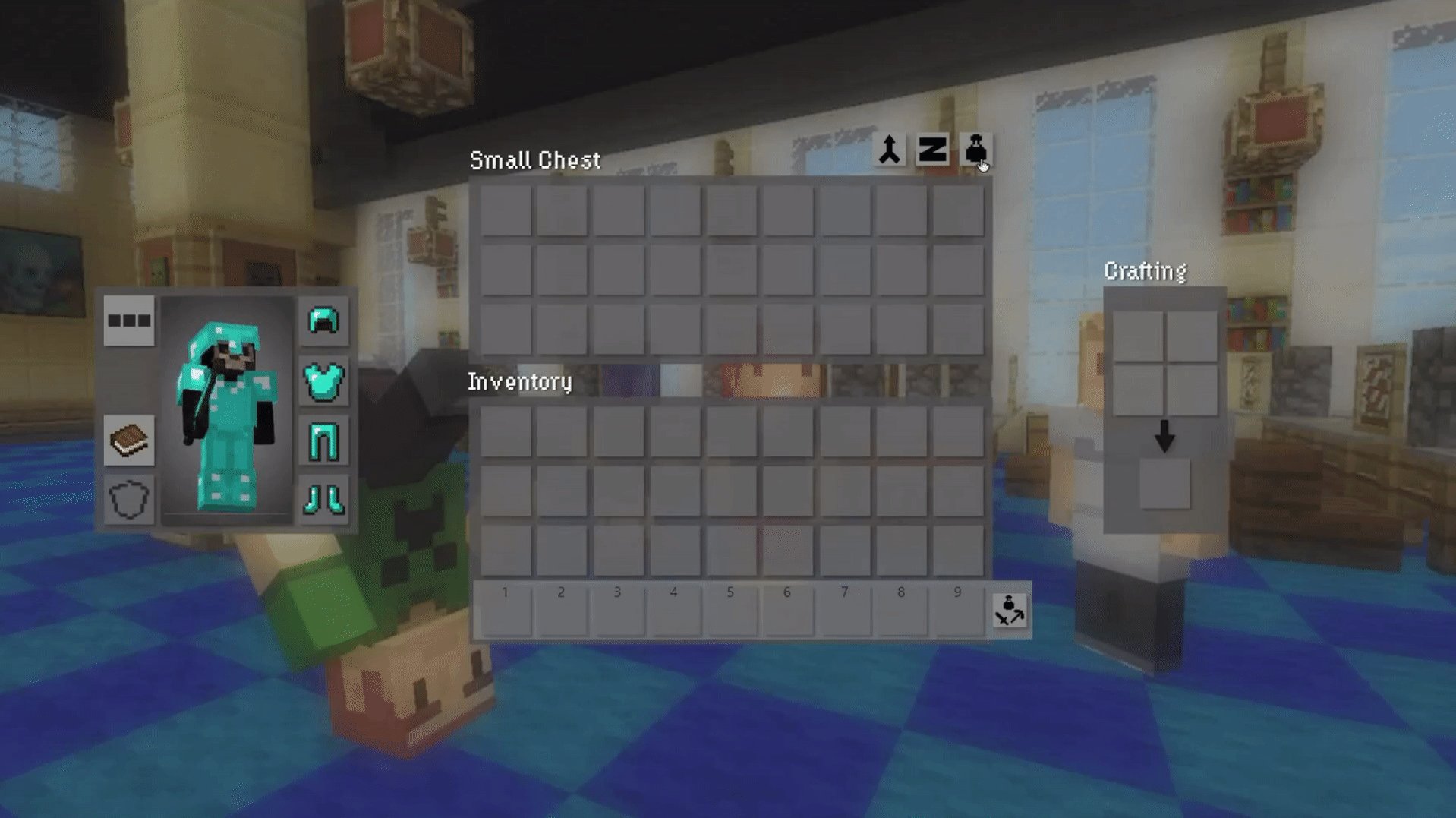
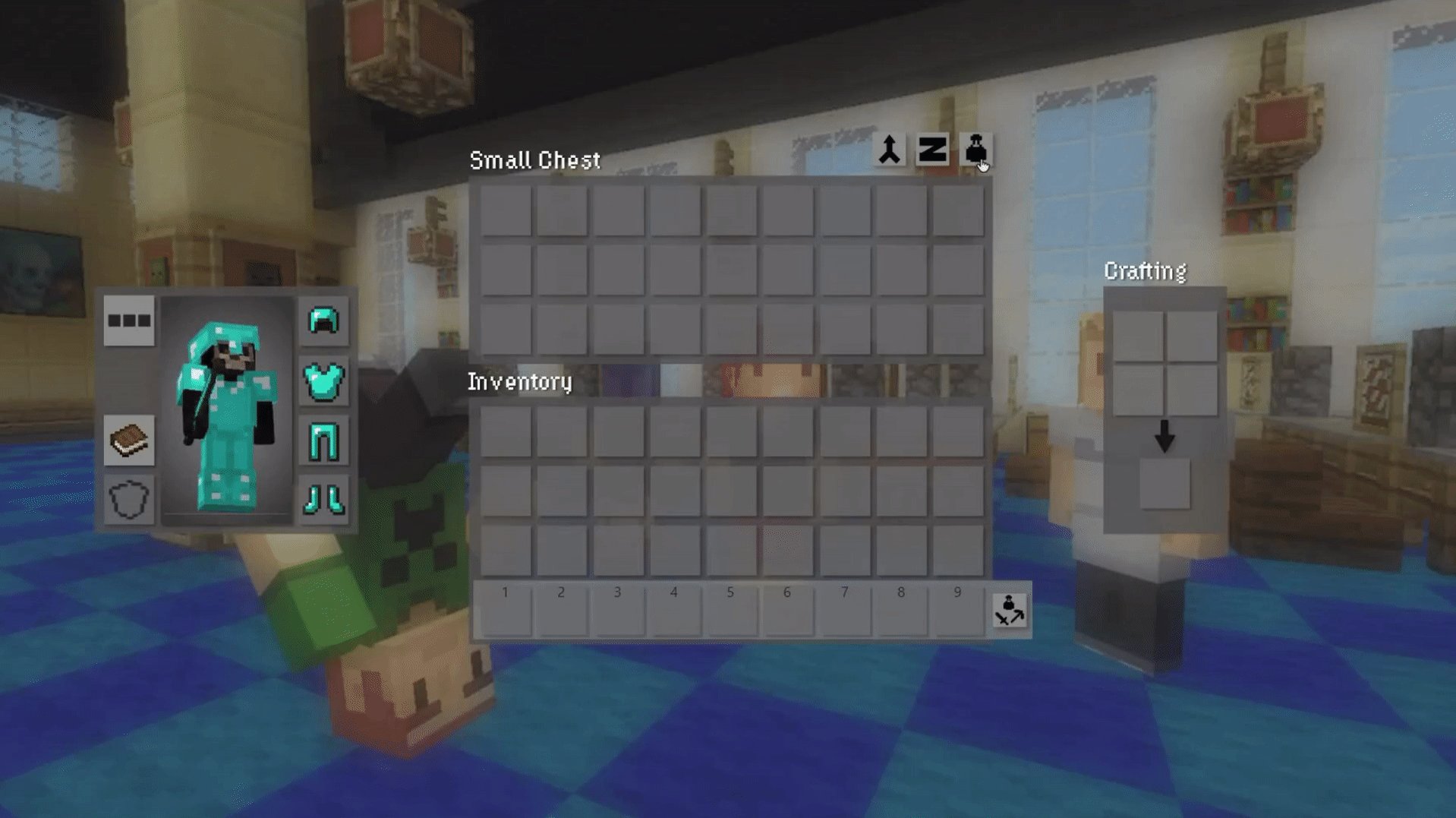
Combining
(top right) Pressing the Combine button will stack all loose items of the same type
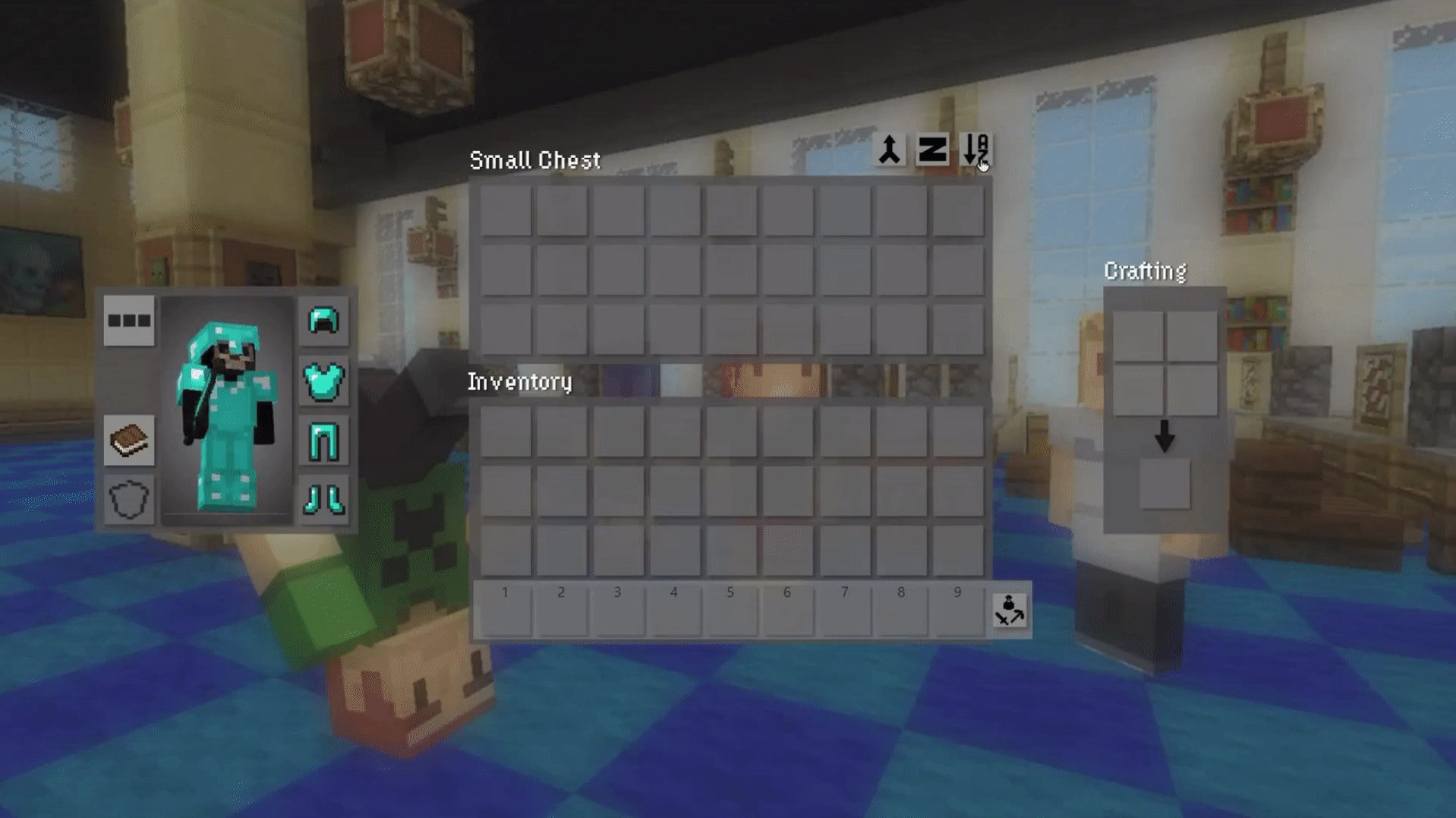
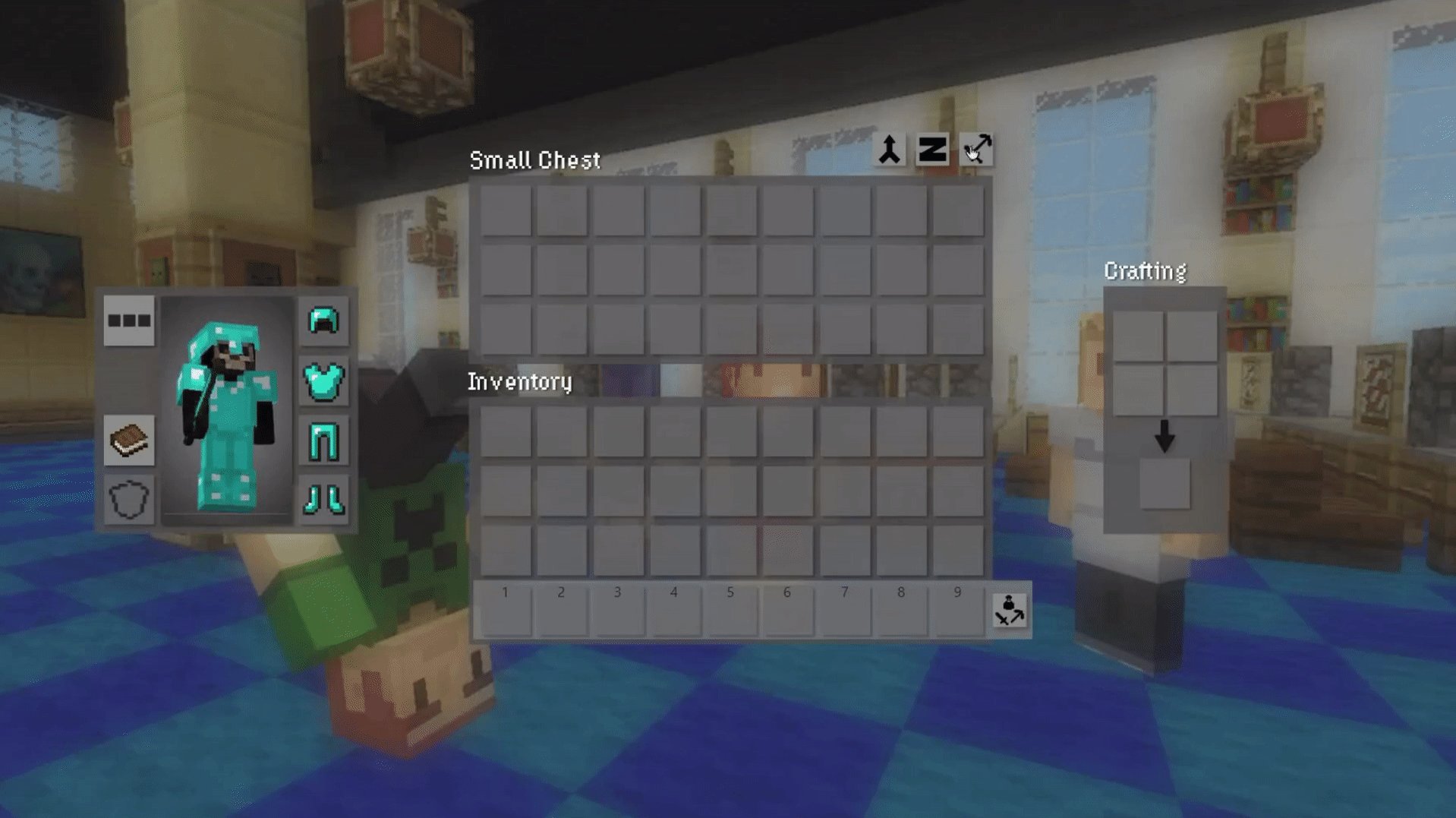
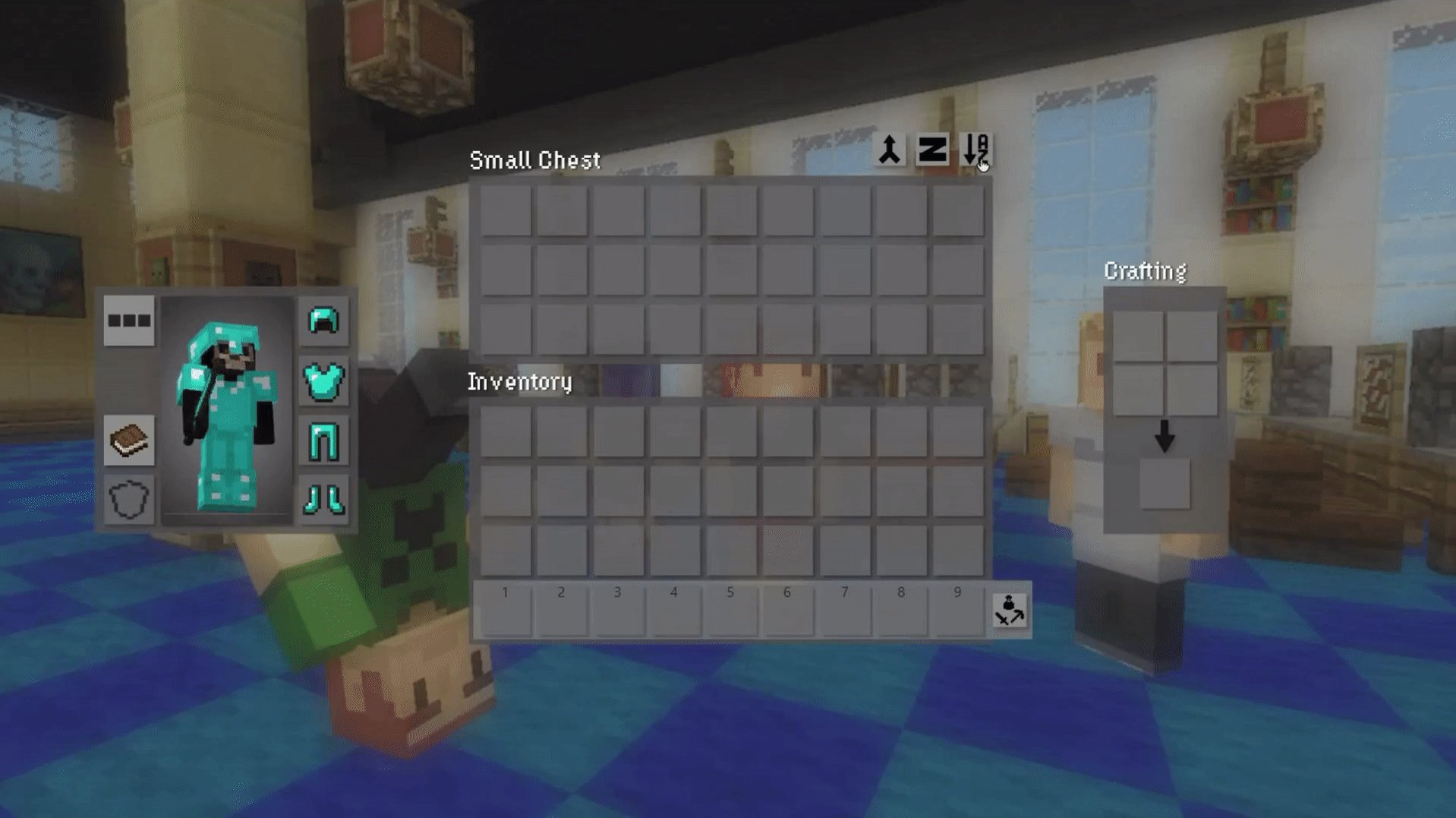
Sorting
(top right) When the player clicks the middle button it changes the Type sorting automatically
It will follow the assigned Type position of the Right Button
(top right) Clicking the far right button in Chests and the Inventory will automatically sort based on the Assigned type in the order from the middle button
Takeaways
As a student this was one of my first UX projects focused on improving an existing design as well as having to change my design based on the Stakeholder's wants. I was extremely passionate about the quick swapping hotbar feature, but that didn't align with what the Stakeholder wanted so I had to give up on that feature to make sure the required Loadouts Feature fit into the overall inventory Design. Additionally, in doing this I wanted to improve a lot at once based on the User wants/needs, and I should have focused on one feature at a time instead of a lot of different improvements. Doing so would have made it easier to iterate the actual wireframes and made the pivot easier to adapt to. This project helped me figure out how to articulate my designs to Stakeholders as well as how to focus on my feature designs.